How to create escalation group ?
Step 1 : Create an Escalation Group
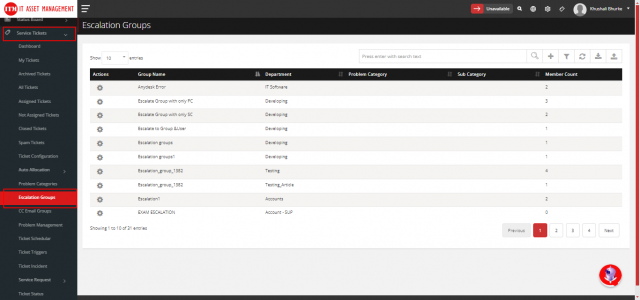
- Go to the left-side menu and select "Service Ticket".
- Click on "Escalation Group".

Step 2 : Add a New Escalation Group
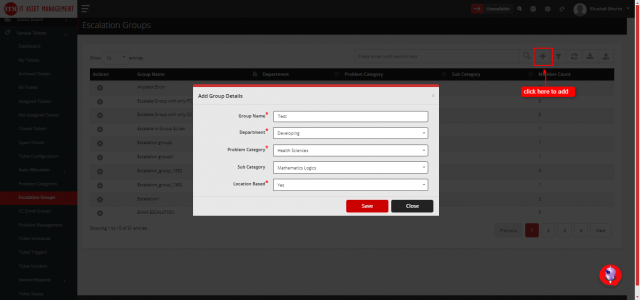
- Click Add at the top-right corner. An "Add Group" form will appear.
- Fill in the necessary details and click "Save".


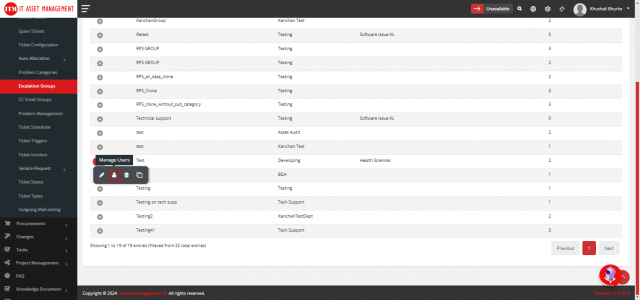
Step 3 : Manage Users in the Escalation Group
- Hover over the "Action" button of the newly created escalation group and select "Manage Users".
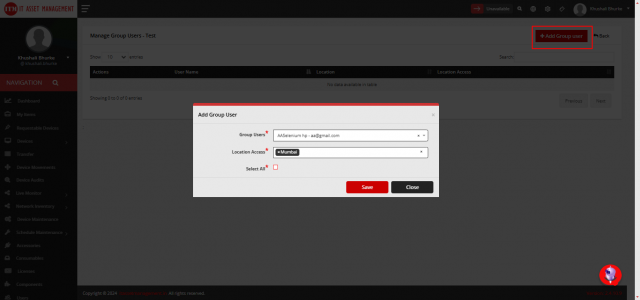
- Click on "Add Group Users" at the top-right, form will appear.
- Fill in the required details and click "Save".



Step 4 : Map the Escalation Group to a Problem Category
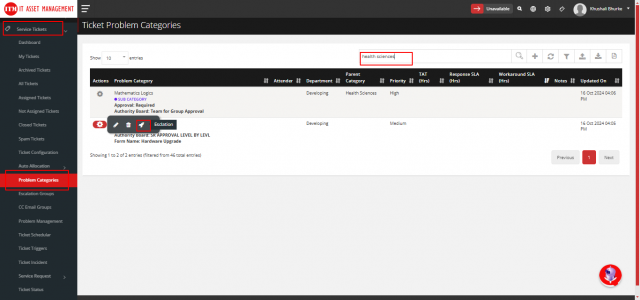
- Go to "Service Ticket" in the left-side menu, then select "Problem Categories".
- Find the problem category for which the escalation group was created.
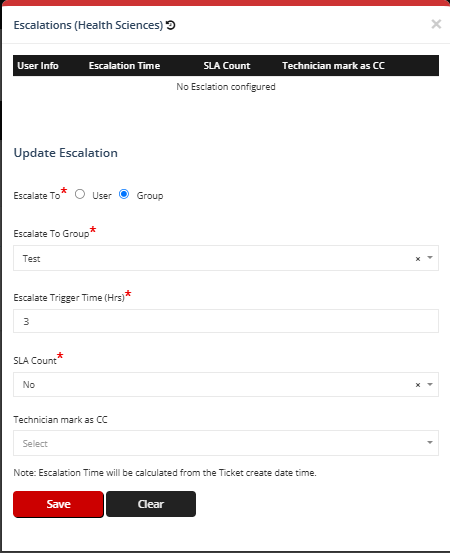
- Hover over the "Action" button, click on "Escalation", form will pop up.
- In Escalation to, select Group and choose the group you created. Fill in any required details and click "Save".



We are continuously improving our documentation to ensure it meets your needs. This document will be updated regularly, so please check back for the latest information. If you have any questions or encounter any issues, feel free to reach out to us at support@itassetmanagement.in.